بدون شک میتوان گفت ویرایشگر متن باز ویژال استودیو یا VS Codeا(Visual Studio Code) بهترین ویرایشگر متنی برای برنامهنویسی محسوب میشود. این برنامه یکی از رقبای برنامهی Subilime Text و یک اپلیکیشن جاوااسکریپت مبتنی بر Electron است (مثل Atom، یکی از ویرایشگرهای متنی پرطرفدار). این اپلیکیشن از سرعت بالایی برخوردار است و مثل اغلب اپلیکیشنهای جاوااسکریپت از مشکلات عملکردی رنج نمیبرد.
VS Code در گیتهاب به شکل متن باز در دسترس است؛ شاید ده سال پیش اگر به کسی میگفتید مایکروسافت نرمافزار متن باز عرضه کرده است، به شما میخندید. در ادامه چند نکتهی مربوط به Visual Studio Code برای بهبود کارایی برنامهنویسی ارائه شده است.
۱. تسلط بر Command Palette در Vs Code
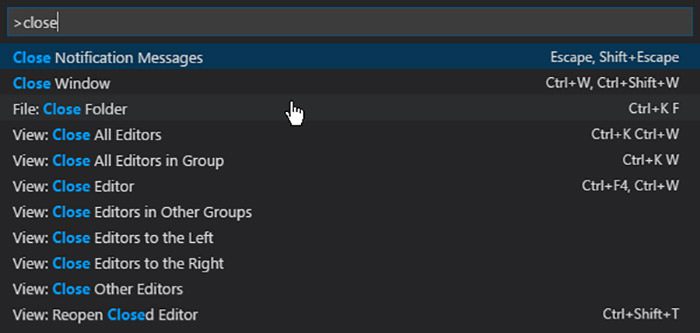
VS Code هم مثل Sublime Text و نسخهی قبلی آن TextMate، بخشی به نام Command Palette دارد. بهجای استفاده از ماوس برای رفتن به منوهای مختلف، در این بخش میتوان دستورات مورد نظر را بهصورت مستقیم تایپ کرد.

با کلید میانبر Ctrl+Shift + P میتوانید Command palette را اجرا کنید. با تایپ دستور مورد نظر (برای مثال Close) تمام گزینهها در زمان واقعی بهروزرسانی میشوند. بعضی دستورها طبقهبندی شدهاند (برای مثال File ،Git ،Terminal و ...) این طبقهبندی به افزایش سرعت اجرای دستورات کمک میکند.
۲. ساخت پوشهی Working Project
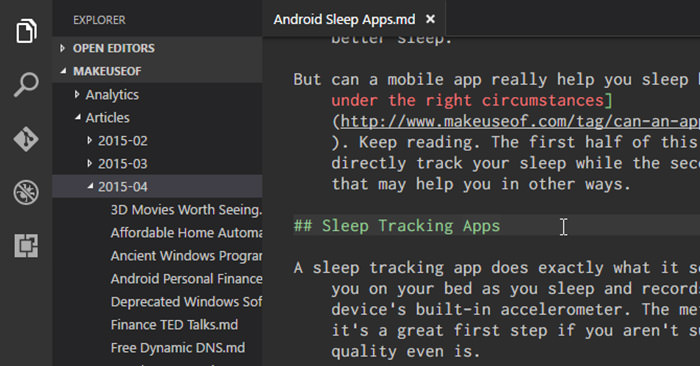
با کلیک روی Explorer در نوار کنترلی کنار صفحه، یک پنل فرعی باز میشود. این پنل فرعی به دو بخش تقسیم شده است: Open Editors (فایلها و مستنداتی که در حال حاضر باز هستند) و No Folder Opened.

با کلیک روی Open Folder (به منوی File > Open Folder در نوار منو بروید)، یک پوشه را به دلخواه در سیستم خود انتخاب کنید. پوشهی انتخابی در VS Code با عنوان پروژهی در حال اجرا (Current working project) بارگذاری میشوند و امکان دسترسی بهکل فایلها و زیرپوشهها را فراهم میکند و دیگر لازم نیست مرتب به File Explorer مراجعه کنید.
۳. نمایش چند فایل مختلف بهصورت یکجا
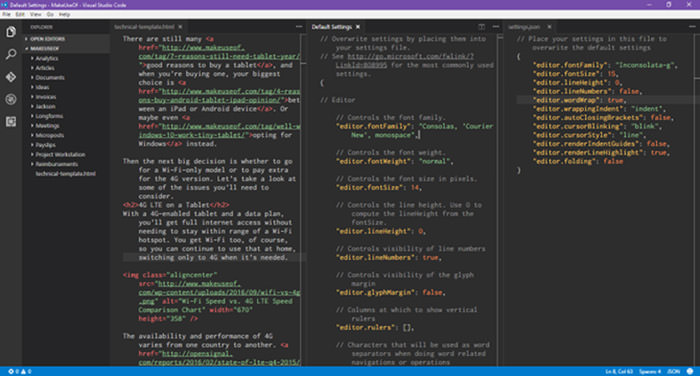
مدرنترین ویرایشگرهای متنی میتوانند از انواع فایلها پشتیبانی کنند و امکان انتخاب فایلها از طریق واسطهی مبتنی بر تب را فراهم میکنند. ویرایشگرهای متنی پیشرفته مثل VS Code، از ویرایش متنی side by side هم پشتیبانی میکنند (اگرچه صرفا بهصورت افقی است).

این نرمافزار از یک ویژگی به نام پنلهای متغیر (Dynamic panels) برخوردار است؛ برای مثال اگر پنل یکی از اسناد باز باریک باشند، فعالسازی سند (با بردن اشارهگر ماوس روی آن) باعث افزایش خودکار عرض صفحه میشود. اگر هنوز هم از وضوح نزدیک به 720p استفاده میکنید، حتما از این ویژگی استقبال خواهید کرد.
۴. ویرایش چند خط بهصورت یکجا
اگر نیاز به درج یا حذف چند نمونهی یکسان متنی از سند داشته باشید، فقط لازم است چند اشارهگر بسازید. میتوانید این کار را با نگهداشتن کلید Alt و کلیک روی هر قسمتی از متن انجام دهید. با هر کلیک میتوان یک اشارهگر ساخت.

این ویژگی برای کدهایی مثل HTML مفید است؛ برای مثال میتوان چند نمونه از یک کلاس را اضافه کرد یا فرمت چند هایپرلینک را تغییر داد.
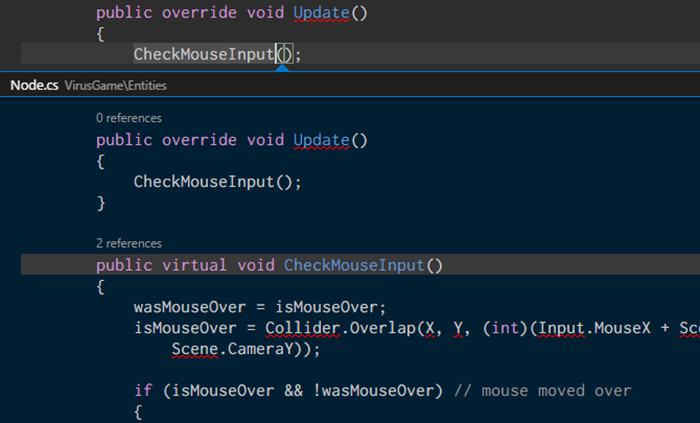
۵. استفاده از تعریف (Definition)
گاهی در حال برنامهنویسی یا اسکریپتنویسی ممکن است با یک متغیر یا متد ناشناس روبهرو شوید. در این شرایط میتوانید با چند دقیقه جستوجو فایل مناسب را پیدا کنید یا متد/متغیر) مورد نظر را با اشارهگر انتخاب کنید و با فشردن کلید F12، تعریف آن را ببینید.

یا میتوانید از کلید میانبر Alt + F12 برای پیگیری تعریف استفاده کنید، به این صورت تعریف صحیح در خطی که اشارهگر قرار دارد نمایش داده میشود و دیگر نیازی به نمایش فایل منبع نیست.

علاوه بر این میتوانید یک متد یا متغیر تعریفشده را انتخاب کنید و از کلید میانبر Shift + F12 برای یافتن تمام مراجع مربوط به آن استفاده کنید. این مرجع هم در محل اشارهگر نمایش داده میشود. البته برای کار با این امکانات اول از باز بودن پوشهی Current working project (پروژهی در حال اجرا) مطمئن شوید.
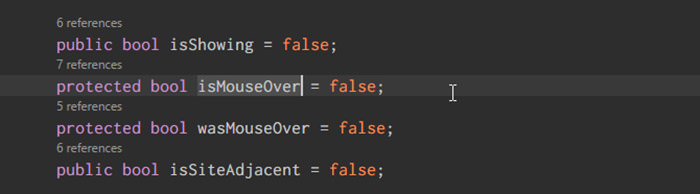
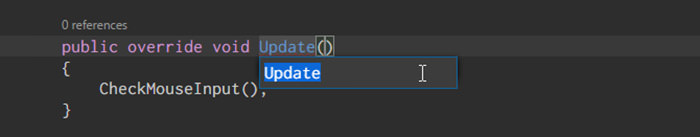
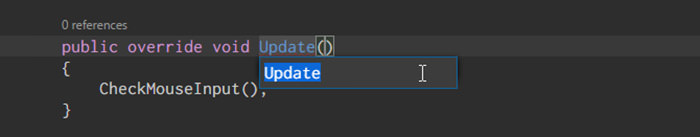
۶. تغییر نام تمام رویدادها
بازنویسی یکی از ابعاد ضروری نوشتن و نگهداری از یک کد تمیز است؛ اما درصورتیکه بخواهید یک ماژول بزرگ یا یک دستهی بزرگ کد را بازنویسی کنید، کار دشواری است. پس بهجای جستجوی صدها فایل برای تغییر نام یک متد یا متغیر، بگذارید VS Code این کار را برایتان انجام دهید.

اگر یک متغیر یا متد را انتخاب کنید و سپس کلید F2 را فشار دهید، میتوانید نام آن را ویرایش کنید و به این ترتیب تمام نمونههای موجود از نام متغیر در کل پروژه تغییر میکنند.
اگر میخواهید تغییر فقط در فایل جاری اجرا شود از کلید میانبر Crtl + F2 استفاده کنید؛ به این ترتیب VS Code تمام نمونههای فایل جاری را از طریق اشارهگر نمایش میدهد.
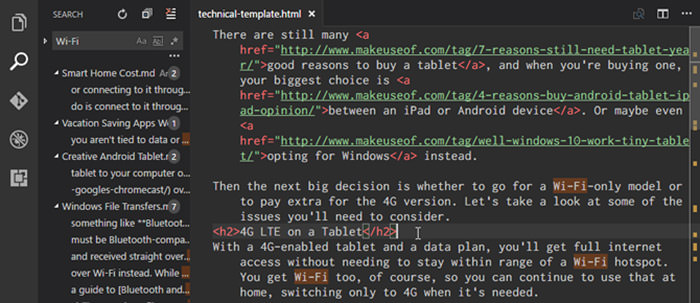
۷. جستوجو در فایلهای انبوه
اگر با فایلی غیر از کد منبع کار میکنید، امکانات Symbol-finding (مطابق نکتهی ۵) قابل استفاده نیستند؛ بنابراین در صورت نیاز به یک جمله یا کلمهای که نمیدانید در کدام فایل قرار دارند، چه میکنید؟ در این شرایط میتوانید از تابع Find استفاده کنید.

با Ctrl + F میتوانید جستجو را به فایل جاری محدود کنید؛ درحالیکه Ctrl + Shift +F امکان جستوجو در تمام فایلهای موجود در پروژهی فعلی از جمله زیرپوشهها را هم فراهم میکند.
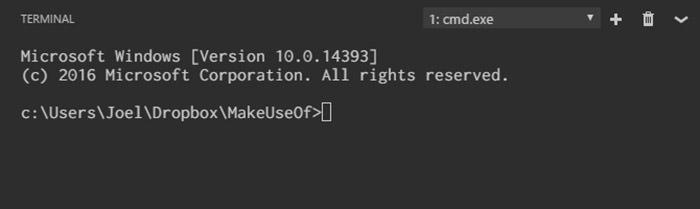
۸. استفاده از خط فرمان در VS Code
یکی از امکانات دیگر VS Code برخورداری از یک ترمینال یکپارچه است. این ترمینال در ویندوز در قالب Command Prompt نمایش داده میشود و در مک و لینوکس در قالب Bash prompt ظاهر میشود. درهرصورت این ترمینال در پوشهی Current working project (درصورت فعال بودن پروژه) یا پوشهی Home (درصورتیکه هیچ پروژهای بارگذاری نشده باشد) راهاندازی میشود.


VS Code قابلیت داشتن چند ترمینال مجزا را فراهم میکند. با کلیک روی آیکون + سمت راست بالای صفحه میتوانید نمونه ترمینالهای بیشتری ببینید. برای بستن ترمینال جاری روی آیکون سطل زباله کلیک کنید. منوی آبشاری امکان جابهجایی بین این گزینهها را فراهم کرده است (و مثل واسط تبمحور فضای صفحهی نمایش را هدر نمیدهد).
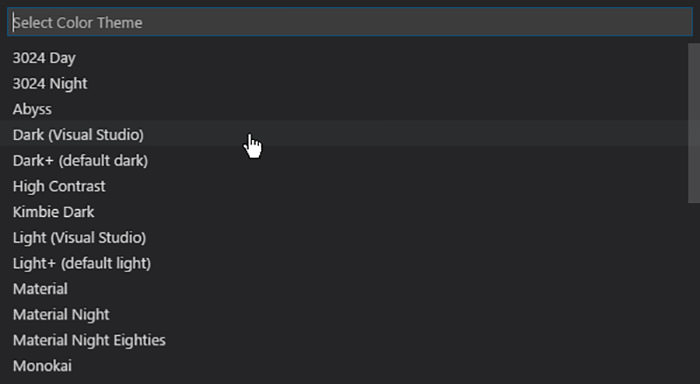
۹. نصب یک Theme جدید در VS Code
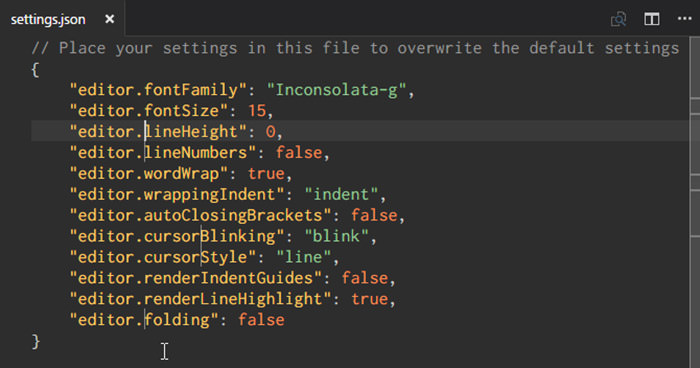
VS Code امکان انتخاب زمینه یا Theme را برای هایلایت متنها و کد منبع فراهم میکند. متأسفانه امکان انتخاب زمینه برای خود واسطه را نمیدهد؛ اما هایلایت دستورها را میتوان تغییر داد. یک Theme خوب میتواند به افزایش کارایی کدنویسی کمک کند.

میتوانید Themeهای جدید را در VS Code Marketplace (بهصورت رایگان) پیدا کنید یا بهصورت مستقیم در VS Code جستجو کنید.
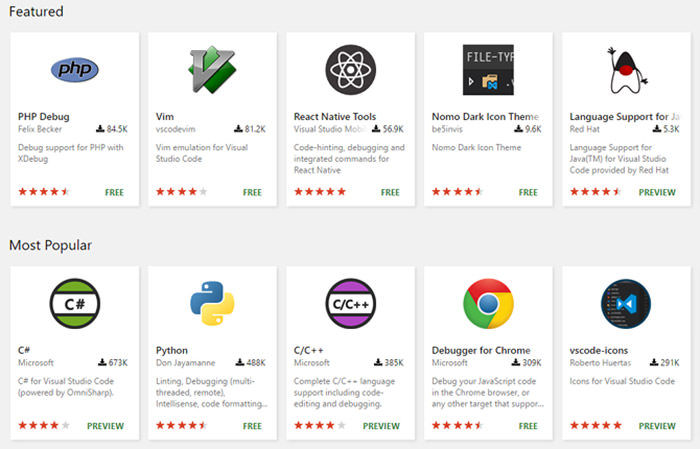
۱۰. نصب توسعههای شخص ثالث در VS Code
آخرین ویژگی مهم، قابلیت گسترش VS Code از طریق توسعههای شخص ثالث است. شما میتوانید توسعهها را در VS Code Marketplace پیدا کنید (بهصورت رایگان) یا در VS code به جستجوی آنها بپردازید. با کلید میانبر Ctrl + Shift + X به پنل توسعه دسترسی پیدا کنید.

وسعههای کلیدی برای حداکثرسازی کارایی هستند. میتوانید ابزار مختلف مثل linter-ها، debugger-ها، snippet-ها، ارتقاء کیفیت VS Code، ابزار build و حتی ابزاری پیادهسازی Vim را در این بخش پیدا کنید.
البته VS Code فقط یک ویرایشگر متنی است نه IDE .IDE یک محیط توسعه است که میتوان در آن کد را به محصول نهایی تبدیل کرد (مثل یک برنامهی کامپایلشده، اپلیکیشن وب و ...)؛ اما ویرایشگرهای متن ابزارهایی هستند که صرفا برای اسکریپتنویسی و اجرای دستورات خط فرمان کارایی دارند.
.: Weblog Themes By Pichak :.
